Parallax Scrolling

올해 초에만 해도 드문드문 보이던 CSS3와 HTML5, 자바스크립트를 이용한 사이트들이 엄청난 기세로 생겨나고 있다. CSS3와 HTML5의 결합은 플래시를 지원하지 않는
디바이스가 늘어나면서 플래시를 사용하지 않고 역동적인 디자인 퀄리티를 내기 위한 방법 중 하나이다.
이러한 기술을 적용한 사이트들은 다소 무겁고 로딩이 걸리는 플래시 사이트와는 달리, 빠르고 경쾌한 속도감과 안정적인 인상을 준다.
이 중 Parallax Scrolling 기법은
다양한 스크립트 CSS, JQuery를 이용한 기술이다.
스크롤을 내리면 단순히 페이지 롤링 기능만 되는 것이 아닌 비쥬얼적 임팩트가 살아있는 또 하나의 디자인 표현기법이다. 즉, 평면적인 웹사이트에 3차원적 시공간 감을 불어 넣은 표현으로 배경과 별도로 컨텐츠가 움직이는 시각적 역동성을 극대화한 기법이다.
플래시 기능의 100%를 표현할 순 없겠지만, css3와 html5 사용이 확장되면서 온라인 마케팅 사이트나 간단한 홍보사이트에 활용되고 있으며, 앞으로의 영향력과 발전가능성은 충분히 기대해 볼만하다.
Parallax Scrolling 기법에 대해 좀 더 자세히 알아보자.
1. 정의
- 모니터상에서 화면이 (상하좌우)스크롤될 때, 배경 이미지들과 오브젝트 이미지들간 시차가 발생하여 스크롤되도록 하는 기법
2. 역사
- 디즈니사가 1940년대부터 애니메이션 제작에 사용한 '멀티플레인 카메라(Multiplane Camera) 촬영 기법
- 'Parallax Scrolling' 개념이 처음으로 적용된 사례는 1982년 Moon Patrol이라는 아케이드게임.

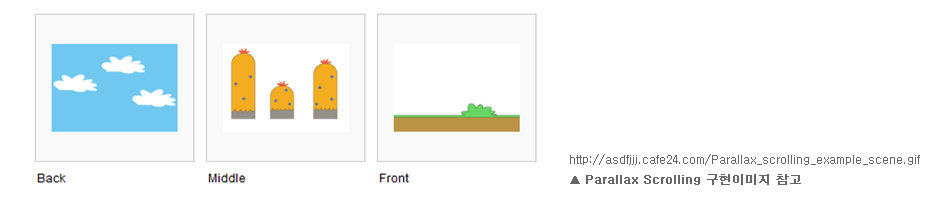
3. 구현 방법
Layer를 사용하여 Layer간 시차를 주는 방식으로 구현함.

4. 웹 사이트에서의 구현기술
과거 Parallax Scrolling을 적용한 웹사이트들은 주로 Flash로 만들어졌다.
하지만 현재 Flash의 호환 문제와 swf에 포함된 컨텐츠들이 검색되지 않는 점 등으로 Flash의 역동적인 효과들을 대체하는 HTML기반의 코드들이 개발되고 있다.
Parallax Scrolling의 경우 jQuery, 자바스크립트, CSS3를 사용하여 구현한다.
5. 어떤 웹사이트에 적용하면 좋은가
① 이야기 형식(스토리 텔링 기법)이 웹 사이트 컨셉에 어울리는 경우
② 메세지 전달을 위해 다른 공간으로의 자연스러운 이동이나 오브젝트들간의 유기적인 동작들이 필요한 경우
③ 스텝을 나누어 메세지를 전달하면서 스텝간 연결 흐름을 자연스럽게 하고 싶은 경우
④ One Page 웹사이트로 제작 시
⑤ 이미지 용량을 줄이고 싶은 경우
⑥ 공간감 원근감을 강조한 컨셉의 웹사이트를 만들고 싶은 경우
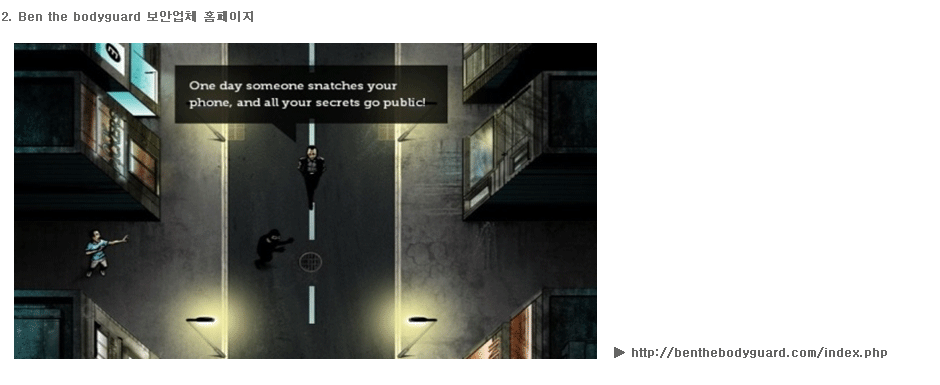
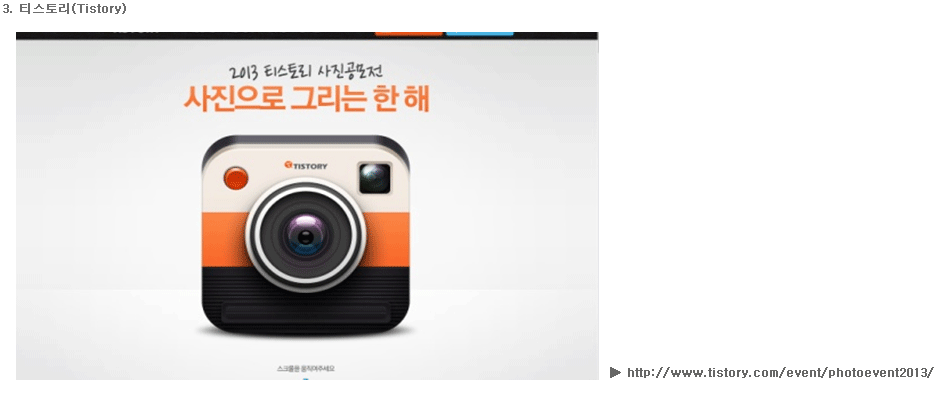
6. Parallax Scrolling으로 구현한 웹사이트 대표 사례